How to Place AdSense Ads on Google Web Stories? Today We Will Learn that Web Stories. If you do not know yet what is Web Stories? And how to make them then you read this article:- Friends cannot earn without placing AdSense ads in Web Stories. That’s why in today’s post you will know. How to monetize web stories
How Do We Set Up AdSense Ads Network in Google Web Stories?
If you are also a new blogger then there will be a very helpful and knowledgeable article for you. As we all know, in today’s time, many bloggers are getting traffic of lakhs by doing the work of web stories. If you have not started web stories work yet, then you should also start web stories quickly.
Can You Really Make Money By Creating Web Stories?
So the answer is yes! Money can also be used by creating only and only Web Stories. You can monetize Web Stories in 2 ways. How to Place AdSense Ads on Google Web Stories
Google AdSense
Google Ad Manager
And today we will try to know right here in this article that how to place ads in Google AdSense in Web Stories?
Web Stories are a feature similar to Google’s, which are showing up very quickly on the Google discover page these days. Because web stories are being promoted a lot by Google. And this story can be made by any blogger or website owner. And through web stories, you can show your content to the people.
Whether your blog is in Blogger or WordPress, you can create these stories and if you already have Google AdSense approval, then you can run ads on your web stories with the same AdSense account, so let’s know that Google.
Search Engine Optimization (SEO)
How To Place Adsense Ads On Web Stories?
In this article we will know how to install AdSense Ads on Web Stories? To place ads on web stories, first of all you must have Google AdSense approval. If you haven’t got Google AdSense Approval yet, then you can get Google AdSense Approval in one go with this trick.
After AdSense Approval or if you already have AdSense Approval, then from that account we get Ads displayed in our Web Stories.
To Place Ads In Your Web Stories? You Have To Do The Following Three Steps:
Step 01 :- First you have to create Web Stories.
Step 02 :- To create an Ad Unit by going to the second AdSense account.
Step 03 :- Third AdSense code, publisher id and slot id code you have to connect to Web Stories. Let us understand in detail:-
Create Web Stories
If you want to show ads in your web stories, then you should create web stories of more pages and that is at least minimum 5 page to 12 pages that only then ads will appear in your web stories in a better way.
Step 01 :- In the second step, after you login to your Google AdSense Account, you will be seeing Ads in the left side bar. Click on there. After that click on By ad unit.
Create Ad Unit In Adsense Account
In the second step, you have to login to your Google Adsense account, after login, you will see ads in the left side bar, click there, then click on By ad unit.
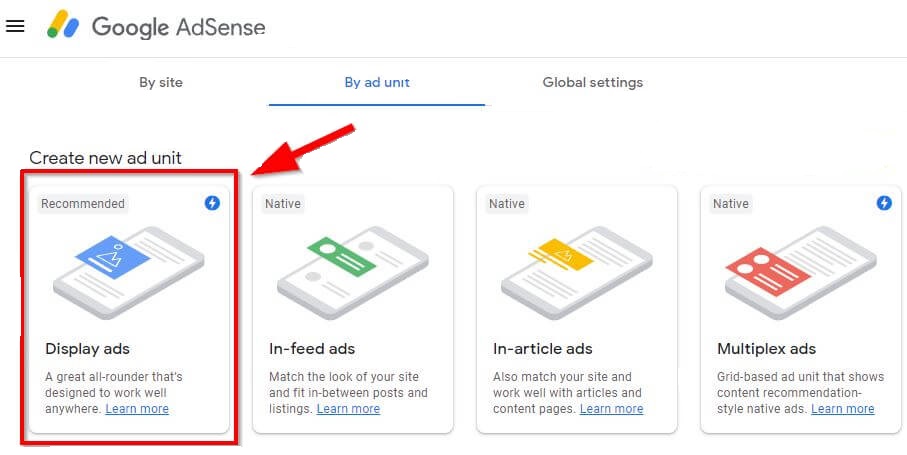
Step 02 :- By clicking on By Ads Unit, you will see 4 types of Ads Unit in Create new ad unit below. You have the first one on which Recommended is written. Click on there.
1. Display Ads
2. In-feed Ads
3. In-Article Ads
4. Multiplex Ads

Step 03: – After clicking on the above-mentioned option
you will see three options Square, Horizontal, and Vertical, Web Stories are being seen mostly in mobile. That’s why you have to choose the option of Vertical here. And in the Right Side Bar you will see Responsive is written. Leave it as it is and click on Save.
WordPress Login
After login to WordPress, you have to add the auto code of Adsense web stories in your WordPress blog under the <head> tag, for this you can take the help of Insert Headers and Footers plugin.
If your WordPress blog has Insert Headers and Footers, then it is a good thing and if it is not, then you download and install it from the Plugin section.
After installing and activating this plugin, now you have to go to the setting option in the left hand side bar of WordPress Blog Dashboard. There you will see this plugin, he has to login.
After opening the plugin, here you will see three options: Scripts in Header, Scripts in Body and Scripts in Footer, you have to copy and paste the code given below in the first section itself.
<script async custom-element=”amp-auto-ads”
src=”https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js”>
</script>
This code is same for everyone. If you are a WordPress blogger, then copy this code and simply paste it under your <head> section. After this, you have to go to the setting in the web stories section in the left side bar of the WordPress blog dashboard.
After coming here you have to scroll down. You will see the option of monetization below. In monetization you have to select AdSense. After this, below you will be asked the publisher id and slot id of your AdSense account.
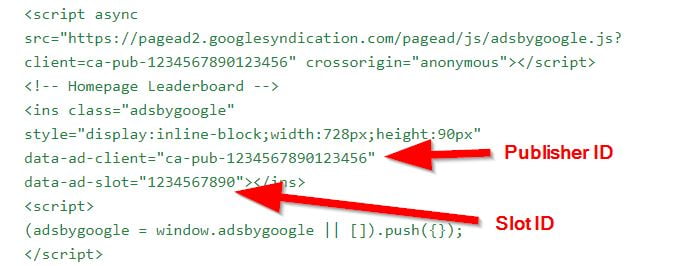
Now after this it will be found in this HTML Code. Publisher ID and Slot ID have to be copied from here. After copying the Publisher ID and Slot ID, you have to go to your WordPress Dashboard, then click on Web Stories in the left side, then go to Settings.

After clicking on this code, you will get HTML code, then there you will get the publisher id and slot id of your account. From here you have to copy the publisher id and slot id and save it by going to the Web Stories section and filling it where it is asked.
All you have to do is click on the Save button. After that AdSense ads show will start in your web stories.
How to Create Google Web Stories on WordPress Website?
There is always more trust in responsive ads in google web stories. To create a web story on a WordPress website, follow the steps given below. How to Place AdSense Ads on Google Web Stories
- First of all you have to log in to WordPress Dashboard, then install and activate Web Stories Plugin.
In the WordPress Dashboard, an option of Stories will appear in the left side bar, click on it.
Google Analytics Code and Publisher Logo have to be installed by going to the setting of Web Stories.
After setup, click on Create New Story.
If you want to use readymade template then click on Explore Template.
After creating web stories, do SEO and then publish.
Google Web Stories is powered by Google’s AMP technology, just like Instagram, Facebook, YouTube Shorts, so is Google Web Stories, but a little different. In this, you can create a Creative Stories using Text, Audio, Video, Images and Animation. Friends, I hope that you have liked today’s article a lot. Because this article has been brought because of your demand, because often people are finding it difficult to put ads in Google Web Story. How to Create Google Display Ads
Read More :
Online Youtube Video Advertising Campaigns
Google Search Ad Advertising
Why is Website Traffic Important to My Business?
What are the Benefits of Facebook Marketing?
Youtube Marketing Agency Near Me
PPC Management Services | Pay Per Click Marketing Agency
How To Do Off-Page SEO Optimization in Digital Marketing
What is Search Engine Optimization (SEO)?
High Authority DoFollow Web 2.0 Sites List
How to Place AdSense Ads on Google Web Stories
